

Before we get started, consider using one of our HTML5 Templates or CSS Themes for your next project—that is, if you need a quick and professional solution. Otherwise, it's time to dig into these techniques.
1. HTML 5
HTML 5 is the next major version of HTML. It introduces a bunch of new elements that will make our pages more semantic. This will make it a lot easier for search engines and screenreaders to navigate our pages, and improve the web experience for everyone. In addition, HTML 5 will also include fancy APIs for drawing graphics on screen, storing data offline, dragging and dropping, and a lot more. Let's get started marking up the blog page.2. Basic Structure
Before we begin marking up the page we should get the overall structure straight:
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!doctype html><html><head> <title>Page title</title></head><body> <header> <h1>Page title</h1> </header> <nav> <!-- Navigation --> </nav> <section id="intro"> <!-- Introduction --> </section> <section> <!-- Main content area --> </section> <aside> <!-- Sidebar --> </aside> <footer> <!-- Footer --> </footer></body></html> |
- In HTML 5, there is only one doctype. It is declared in the beginning of the page by <!doctype html>. It simply tells the browser that it's dealing with an HTML-document.
- The new tag header is wrapped around introductory elements, such as the page title or a logo. It could also contain a table of contents or a search form. Every header typically contains a heading tag from <h1> to <h6>. In this case the header is used to introduce the whole page, but we'll use it to introduce a section of the page a little later.
- The nav-tag is used to contain navigational elements, such as the main navigation on a site or more specialized navigation like next/previous-links.
- The section-tag is used to denote a section in the document. It can contain all kinds of markup and multiple sections can be nested inside each other.
- aside is used to wrap around content related to the main content of the page that could still stand on it's own and make sense. In this case we're using it for the sidebar.
- The footer-tag should contain additional information about the main content, such as info about who wrote it, copyright information, links to related documents and so on.
3. Marking Up the Navigation
The navigation is marked up exactly like we would do it in HTML 4 or XHTML, using an unordered list. The key is that this list is placed inside the nav-tags.
1
2
3
4
5
6
7
8
9
| <nav> <ul> <li><a href="#">Blog</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> <li class="subscribe"><a href="#">Subscribe via. RSS</a></li> </ul></nav> |
4. Marking Up the Introduction
We have already defined a new section in the document using the section tag. Now we just need some content.
1
2
3
4
5
6
| <section id="intro"> <header> <h2>Do you love flowers as much as we do?</h2> </header> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.</p></section> |
5. Marking Up the Main Content Area
Our main content area consists of three sections: the blog post, the comments and the comment form. Using our knowledge about the new structural tags in HTML 5, it should be easy to mark it up.Marking up the Blog Post
Go through the markup and I'll explain the new elements afterwards.
1
2
3
4
5
6
7
8
9
| <section> <article class="blogPost"> <header> <h2>This is the title of a blog post</h2> <p>Posted on <time datetime="2009-06-29T23:31:45+01:00">June 29th 2009</time> by <a href="#">Mads Kjaer</a> - <a href="#comments">3 comments</a></p> </header> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin euismod tellus eu orci imperdiet nec rutrum lacus blandit. Cras enim nibh, sodales ultricies elementum vel, fermentum id tellus. Proin metus odio, ultricies eu pharetra dictum, laoreet id odio...</p> </article></section> |
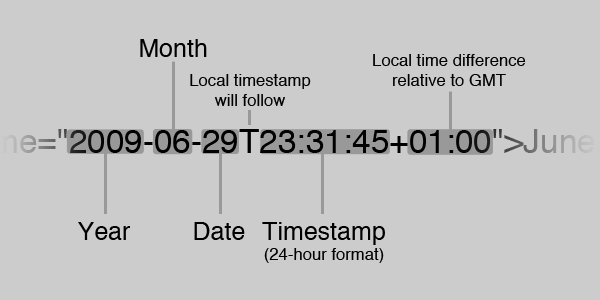
The header element is used to present the header and metadata about the blog post. We tell the user when the post was written, who wrote it and how many comments it has. Note that the timestamp is wrapped in a -tag. This tag is also new to HTML 5 and is used to mark up a specific place in time. The contents of the datetime attribute should be:

- The year followed by a figure dash (a minus sign to you non-typography nerds)
- The month followed by a figure dash
- The date
- A capital T to denote that we are going to specify the local time
- The local time in the format hh:mm:ss
- The time zone relative to GMT. I'm in Denmark which is 1 hour after GMT, so I write +01. If you were in Colorado you would be 7 hours behind GMT, and you would write -07.
Marking up the Comments
Marking up the comments is pretty straight-forward. No new tags or attributes are used.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
| <section id="comments"> <header> <h3>Comments</h3> </header> <article> <header> <a href="#">George Washington</a> on <time datetime="2009-06-29T23:35:20+01:00">June 29th 2009 at 23:35</time> </header> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.</p> </article> <article> <header> <a href="#">Benjamin Franklin</a> on <time datetime="2009-06-29T23:40:09+01:00">June 29th 2009 at 23:40</time> </header> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut.</p> </article></section> |
Marking up the Comment Form
Several enhancements to forms have been introduced in HTML 5. You longer have to do client-side validation of required fields, emails, etc. The browser takes care of this for you.
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
| <form action="#" method="post"> <h3>Post a comment</h3> <p> <label for="name">Name</label> <input name="name" id="name" type="text" required /> </p> <p> <label for="email">E-mail</label> <input name="email" id="email" type="email" required /> </p> <p> <label for="website">Website</label> <input name="website" id="website" type="url" /> </p> <p> <label for="comment">Comment</label> <textarea name="comment" id="comment" required></textarea> </p> <p><input type="submit" value="Post comment" /></p></form> |
Marking up the Sidebar and Footer
The markup of the sidebar and footer is extremely simple. A few sections with some content inside the appropriate aside- and footer-tags.You can view the final, unstyled markup here. Now for the styling.
6. Styling with CSS 3
CSS 3 builds upon the principles about styles, selectors and the cascade that we know so well from earlier versions of CSS. It adds loads of new features, including new selectors, pseudo-classes and properties. Using these new features it becomes a lot easier to set up your layout. Let's dive in.Basic Setup
To start off with we are going to define some basic rules concerning typography, background color of the page, etc. You'll recognize all of this from CSS 2.1
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| /* Makeshift CSS Reset */{ margin: 0; padding: 0;}/* Tell the browser to render HTML 5 elements as block */header, footer, aside, nav, article { display: block;}body { margin: 0 auto; width: 940px; font: 13px/22px Helvetica, Arial, sans-serif; background: #f0f0f0;}h2 { font-size: 28px; line-height: 44px; padding: 22px 0;}h3 { font-size: 18px; line-height: 22px; padding: 11px 0;}p { padding-bottom: 22px;} |
We then tell the browser to render all the new HTML 5 elements as block. The browsers are fine with elements they don't recognize (this is why HTML 5 is somewhat backwards compatible), but they don't know how those elements should be rendered by default. We have to tell them this until the standard is implemented across the board.
Also note how I've chosen to size the fonts in pixels instead of ems or %. This is to maintain the progressive nature of the tutorial. When the major browsers one day are completely finished implementing HTML 5 and CSS 3 we will all have access to page zooming instead of just text resizing. This eliminates the need to define sizes in relative units, as the browser will scale the page anyway.
See what the page looks like with the basic styling applied. Now we can move on to styling the rest of the page. No additional styles are required for the header, so we'll go straight to the navigation.
7. Styling the Navigation
It is important to note that the width of the body has been defined as 940px and that it has been centered. Our navigation bar needs to span the whole width of the window, so we'll have to apply some additional styles:
1
2
3
4
5
6
| nav { position: absolute; left: 0; width: 100%; background: url("nav_background");} |
1
2
3
4
5
| nav ul { margin: 0 auto; width: 940px; list-style: none;} |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| nav ul li { float: left;} nav ul li a { display: block; margin-right: 20px; width: 140px; font-size: 14px; line-height: 44px; text-align: center; text-decoration: none; color: #777; } nav ul li a:hover { color: #fff; } nav ul li.selected a { color: #fff; } nav ul li.subscribe a { margin-left: 22px; padding-left: 33px; text-align: left; background: url("rss.png") left center no-repeat; } |
8. Styling the Introduction
The markup for the introduction is pretty simple: A section with a heading and a paragraph of text. However, we'll use some new CSS 3 tricks to make it look more appealing.
1
2
3
4
5
6
7
| #intro { margin-top: 66px; padding: 44px; background: #467612 url("intro_background.png") repeat-x; background-size: 100%; border-radius: 22px;} |


01
02
03
04
05
06
07
08
09
10
11
| #intro { ... /* Background-size not implemented yet */ -webkit-background-size: 100%; -o-background-size: 100%; -khtml-background-size: 100%; /* Border-radius not implemented yet */ -moz-border-radius: 22px; -webkit-border-radius: 22px;} |
01
02
03
04
05
06
07
08
09
10
11
12
13
14
| #intro h2, #intro p { width: 336px;}#intro h2 { padding: 0 0 22px 0; font-weight: normal color: #fff;}#intro p { padding: 0; color: #d9f499;} |
1
2
3
4
5
6
| #intro { ... background: #467612 url("intro_background.png") top left (287px 100%) repeat-x, url("intro_flower.png") top right (653px 100%) no-repeat; ...} |

9. Styling the Content Area and Sidebar
The content area and sidebar are going to be aligned beside each other. Traditionally you would do this by using floats, but in CSS 3 we are going to use tables!"What?! Tables?" you might ask and look confused. You probably learned years ago that using tables for web layout is a big no-no, and it still is. You should never use the table-element to mark up a layout. However, in CSS 3 we can make elements behave like tables without it ever showing in the markup! To start off with, we're going to need some divs to group the sections in a little more logical manner.

01
02
03
04
05
06
07
08
09
10
11
12
13
14
| #content { display: table;} #mainContent { display: table-cell; width: 620px; padding-right: 22px; } aside { display: table-cell; width: 300px; } |
10. Styling the Blog Post
The styling of the post header is rather trivial so I'll skip to the fun part: the multi-column layout.Multiple columns
Multiple columns of text was previously impossible without manually splitting the text, but with CSS 3 it's a piece of cake, although we have to add a div around the multiple paragraphs for this to work with current browsers.
1
2
3
4
5
6
| <div> <p>Lorem ipsum dolor sit amet...</p> <p>Pellentesque ut sapien arcu...</p> <p>Vivamus vitae nulla dolor...</p> ...</div> |
1
2
3
4
| .blogPost div { column-count: 2; column-gap: 22px;} |
1
2
3
4
5
6
7
8
| .blogPost { column-count: 2; column-gap: 22px;} .blogPost header { column-span: all; } |
1
2
3
4
5
6
7
8
9
| .blogPost div { /* Column-count not implemented yet */ -moz-column-count: 2; -webkit-column-count: 2; /* Column-gap not implemented yet */ -moz-column-gap: 22px; -webkit-column-gap: 22px;} |
Box shadow
If you look closely at the image in the blog post you'll see a drop-shadow. We are able to generate this using CSS 3 and the box-shadow property.
1
2
3
4
| .blogPost img { margin: 22px 0; box-shadow: 3px 3px 7px #777;} |

It probably comes as no surprise that this property is not implemented in all browsers yet. In fact, it only works in Safari, and you have to use the vendor-specific property.
1
2
3
4
| .blogPost img { margin: 22px 0; -webkit-box-shadow: 3px 3px 7px #777;} |
11. Zebra-striping the Comments
Zebra-striping, or highlighting every second element in a series, has traditionally involved selecting all the elements via javascript, then looping through them and highlighting all the odd elements. CSS 3 introduces the pseudo-class "nth-child", which makes it ridiculously simple to do this without javascript. We'll use it to zebra-stripe the comments.
1
2
3
4
5
6
7
8
9
| section#comments article:nth-child(2n+1) { padding: 21px; background: #E3E3E3; border: 1px solid #d7d7d7; /* Border-radius not implemented yet */ -moz-border-radius: 11px; -webkit-border-radius: 11px;} |
- 2n selects every second item. If you wrote 3n it would select every third item, 4n every fourth item, and so on.
- The +1 tells the browser to start at element 1. If you are familiar with programming you probably know that all arrays start at 0, and this is also true here. This means that element 1 is actually the second element in the series.
1
| section#comments article:nth-child(odd) { ... } |
Styling the Comment Form, Footer and Sidebar
A couple of CSS 3 techniques are reused in the styling of the comment form, footer and sidebar. In the comment form and the footer I've used the same type of table layout technique used in the main layout. In the sidebar border-radius is used to add rounded corners to the different sections.12. The Final Design
See the final design with all styling applied.Compatibility
The page renders correctly in Safari 4 and newer webkit-based browsers, as it is the only rendering engine that supports all of the CSS 3 techniques we have used. Firefox 3 has some problems applying rounded corners to our flower image and it doesn't support background-size, but besides that the layout works. I've chosen to ignore Internet Explorer as it requires a bit of hacking to get HTML 5 to work. You could also define some more rules and get everything working across major browsers, but all of this is outside the scope of the tutorial.Conclusion
When HTML 5 and CSS 3 are one day implemented in all browsers it will be a lot easier to build websites. We'll finally be able to stop using floats for layout (which they were never meant to be used for), and we will spend considerably less time writing javascript to scale our background images or zebra-stripe our tables. Hopefully we will use all this extra time to study some long-neglected areas of web design, like front end optimization and proper information architecture.Take a look at our HTML5 Templates or CSS Themes—if you need a professional, ready-made solution for your next web projec


0 comments:
Post a Comment